To run a successful business or corporate venture, creating a website is one thing you must include as a compulsory part of your marketing strategies. This is because the world has changed from traditional to online marketing, and everyone must catch up or get left behind.
The Internet has turned the world into one global market. Every business must build a solid online presence to stand a chance at competing for their market share, as thousands of businesses move online daily.
| Did you know: As of late 2021, around 71% of small businesses had a website. |
Not only is having a website important for your company’s name and brand recognition, but it can also aid in lead generation and conversion. Organizations that use online and offline business models frequently outperform their offline counterparts.
Websites are more important than ever to gain an advantage over your competition. But since not everyone can code, business owners cross website creation off their to-do list because of the costs involved.
Here’s an alternative. You do not need to be a software developer or hire one to build a website using this guide. We are here to assist you in designing and developing a website for your company at no extra cost.
This article contains a step-by-step guide to help you through the website development process using WordPress. But first, what is WordPress?
What Is WordPress?
WordPress is a content management system (CMS). It’s primarily known for its open-source feature. It is a popular tool for people who want to build websites and blogs but don’t have any coding experience. The software is free of charge. It is entirely free to install, use, and modify.
It’s easy to use, and new features are added regularly. In addition, WordPress website builders and bloggers have a plethora of add-ons and support options at their disposal.
Most web hosts can install WordPress for you automatically. You can use WordPress to create a personal blog and a business website.
There are two WordPress versions; the .com and the .org
WordPress.com includes all of the tools required to run a hosted WordPress site. It provides users with a WordPress platform for getting a site up and running without coding knowledge and handles all site management.
At its most basic, users must create an account, select a theme, and begin publishing. This makes WordPress.com a common choice for students, bloggers, and creatives who don’t need or want the full range of customization options provided by WordPress.org.
WordPress.com provides a variety of plans, beginning with a free account. Users can upgrade to paid programs such as Personal, Premium, and Business for additional services and options such as adding a custom theme.
Each paid version allows for greater customization and control over the site’s operations, making it more similar to a self-hosted WordPress site.
WordPress.org has a collection of PHP-based templates that any user can alter. Users can utilize its extensive array of customizable templates and plugins for increased functionality.
Its visual text editor can be used by both novice and seasoned site designers, who can customize its files and stylesheet directly.
However, with this self-hosted version of WordPress, it is the user’s responsibility to maintain the site beyond the hosting company’s functionality and install plugins and other customization components.
Now that you know the difference between both versions, it’s time to create your website from scratch. So, how do you begin?
Step-by-Step Guide on Building a WordPress Website

Chose a Domain Name
A domain name is also known as a “web address.” Visitors enter the address into their browser’s address bar to find your website. A registered domain name is particular to you and cannot be used by anyone else, as it works on the Internet similarly to a physical street address.
Make sure to choose a domain name that immediately conveys to visitors what your website is about. Make it memorable and creative.
Suppose the exact name you wanted is already used. In that case, you can get around the issue by adding a word or letter. Another option to come up with a domain name is to hunt for terms similar to what you want or come up with your own words. However, ensure that it is something that people who visit your website can quickly recall, like Quora and Pinterest.
You want people to remember their way back to your website after a first visit, and a catchy domain name is the first step to ensuring that.
Select a Web Host
The web hosting service makes the ability to publish websites or web pages on the Internet. A web host, usually referred to as a web hosting service provider is an organization that provides the technology and services necessary for a website or webpage to be seen on the Internet.
Your website will be hosted on servers, which are special computers. To reach your website, all internet users must do is type your website address or domain into their browser. After that, their computer will connect to your server, and they reach your web pages via the browser.
Web hosting platforms like Bluehost and WPEngine will install WordPress in one click. In addition, they have additional features that make running your website more seamless and efficient.
Installing WordPress
Most web hosting platforms are built specifically for WordPress. They will therefore have the software installed for you at the click of a button. However, you will need to install the CMS to link your new domain to your website if you use a hosting service other than WordPress.
For this guide, we’ll be discussing installing WordPress using Bluehost. Don’t worry; the process is pretty straightforward for any hosting provider you choose.
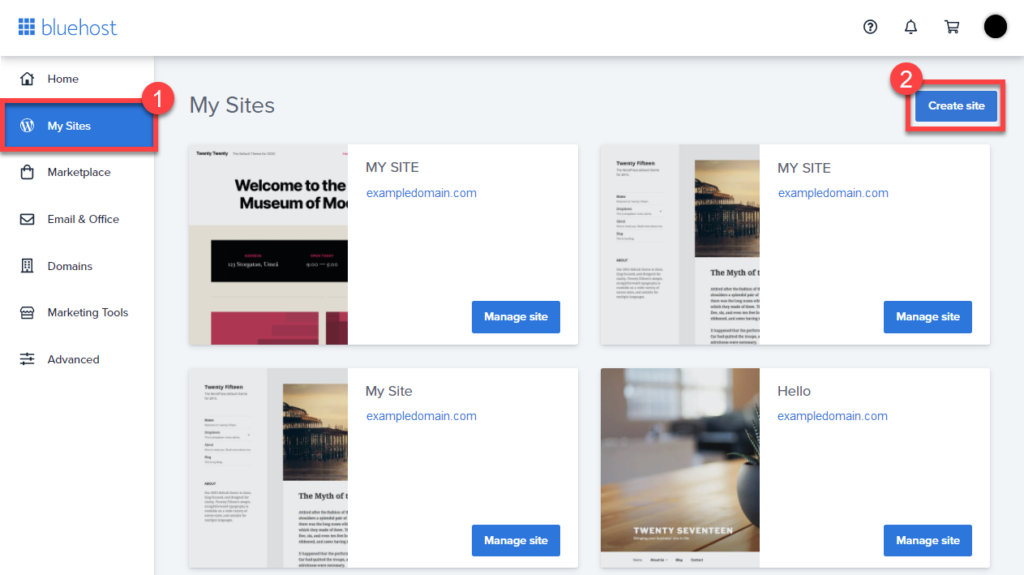
To install WordPress in Bluehost, log in to your new Bluehost account, go to the ‘my sites’ tab and click the create site button in the top-right corner.

The next thing is to provide basic information about your sites, such as their name and tagline. You can always change these later on. Bluehost will then ask you for your domain name, after which it’ll automatically download WordPress for you.
Theme Selection

WordPress theme controls your website’s appearance as it comes equipped with professionally designed templates that you can modify to suit your needs.
However, since WordPress cannot detect what your website is about, its primary theme might not impress your visitors, so you must create a personalized website theme.
Whether premium or free, picking a custom WordPress theme that best fits your brand should be the first on your to-do list. It will make your website appear appealing and professional to your buyer personas.
You can change the appearance of your WordPress website by using one of the many themes or templates provided by WordPress. Each theme offers a variety of designs, page layout types, colors, fonts, and other visual options.
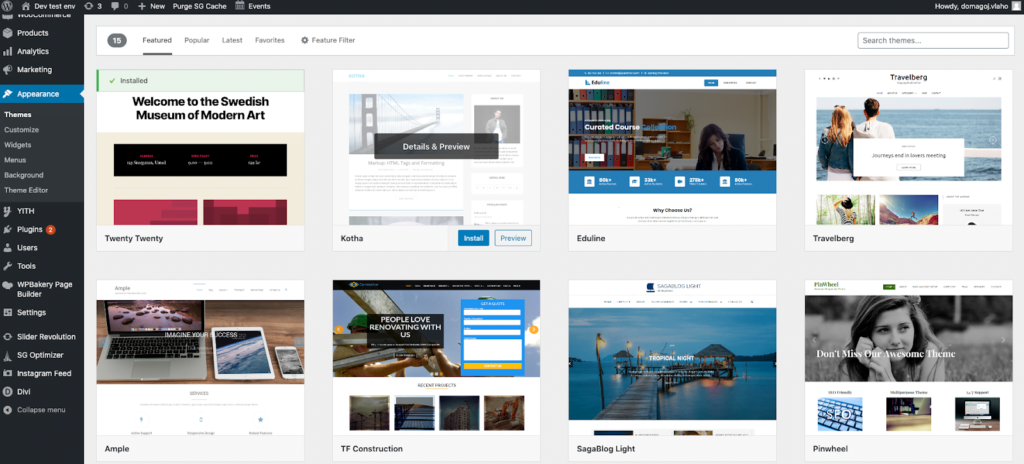
Installing Your Theme
Once you’ve found the ideal theme, install it to start customizing. Make sure to follow the customization steps for each theme.
WordPress has over thirty-one thousand themes and will allow you to type the one you want into a search bar so you can start customizing immediately.
The standard WordPress customizer and site editing do not have a true drag-and-drop personalization experience. As a result, many website designers and small business owners use a WordPress page builder plugin for easy customization.
You can use the Elementor plugin to update fonts, formats, colors, and other components to suit your website’s needs.
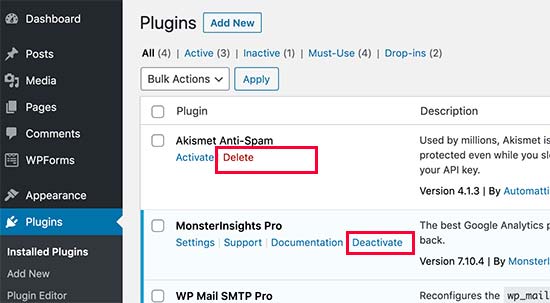
Installing WordPress Plugins

Whatever the purpose of your new website, WordPress has the perfect plugin for you.
For instance, if you are to create an online store, you would need other features to function in a conducive business environment. In this case, you need to add everything to make your website function, from a login form to a payment option and a checkout page to the CRM system.
Conversely, you might be a blogger who wants to build a successful blog. In that case, your focus would be to drive traffic to your site and convert those traffic into customers.
Using a WordPress plugin, you can monitor all the data and generate reports based on the results. You won’t have to sit down and manually search for them because the plugin will do it for you quickly and automatically.
WordPress itself has nearly 49000 plugins – both free and paid versions available. The key point is that you have many feature-rich plugins that all work together to make website tasks easier.
Here are a few examples of plugins you can start with:
Yoast SEO
Yoast is a WordPress SEO plugin that provides tools for optimizing content for SEO and readability. The plugin also assists website owners in building websites that meet the highest technical SEO standards. Using this plugin will allow you to save time and focus on your main business.
Semrush
Semrush is an SEO software that organizes your internet marketing efforts in one place, streamlining tasks for your marketing team. You can achieve measurable results and expand your business by utilizing their tools for SEO optimization, lead generation, market analysis, and social media.
The Events Calendar
The events calendar is a simple event organizer that makes it simple to schedule events from your website.
OptinMonster
OptinMonster is intended for WordPress users who want to grow their email list by converting website visitors into subscribers.
The plugin includes a mobile-optimized form builder that lets you create various forms for your website visitors, such as pop-ups, sidebar forms, scroll-triggered boxes, and so on.
HubSpot CRM
By integrating all of your tools and data, HubSpot CRM offers a flexible and user-friendly CRM platform that eliminates friction. You can connect with clients worldwide, start a dialogue, and create enduring partnerships on the platform.
Customize Your Website

Before you go on to add posts to your website, you need to add a personalized feeling to it through customization. Remember, you are trying to attract people to come and stay on the website.
To do so, they must first find your website presentable, and the default website settings won’t do. Research the industry a little bit. What features of competing sites in your sector appeal to you regarding design and functionality?
Don’t forget about your future clients. Your website’s design should, of course, express your unique sense of style. However, remember who your target audience is when designing your template.
Take into account the requirements of usability. Do you need to sell your products online? Is it necessary for you to begin a blog? Do you have an online portfolio? Make sure your template meets your needs.
When it comes to customization, remember these four key areas:
Background: Change the color, texture, or image of your website’s background to reflect your brand or product line better.
Colors: Choose a color scheme that complements your template, or create one from scratch to match your brand’s color scheme.
Fonts: When it comes to fonts, readability comes first. Use larger headlines to catch readers’ attention and direct them to smaller body text. While selecting, ensure the typefaces you choose is one that shows your company’s correct image. A law firm, for example, would not want to use a humorous typeface.
Texts Format: There are different text sizes, colors, and styles for different parts of your website template. Page titles, menu, and paragraph titles are all editable.
Add Content to Your Website

Posts are a type of blog that allows you to add and publish information. They are stored in reverse order after being sorted by date. Static data, on the other hand, such as pages, provides insight into the company’s activities.
You can use the website as a marketplace or hub for your blogs and events. In any case, your website will require content. Nowadays, the term “content” refers to both posts and pages.
It is critical to include content on the main page, information about your organization and services, and examples of your work on other websites. On the other hand, postings are blog posts, articles, or vlogs that are frequently updated and optimized to attract attention.
The blogs will appear on the top page if you keep the default setting. However, you can change it to another page or create a new one with your own design and content.

Follow the following steps to write pages on your website:
- Navigate to the admin area, click on pages, and add new.
- A new page appears for information; enter all queries.
- Write about us in the title section for an “about us” page.
- Insert the content, images, or videos in the text editor, and then press the publish button.
- To add more than one page to the website, follow the same steps from the admin area.
For a blog post:
- Navigate the admin area just as you did with web pages
- A title bar and a text box will appear.
- Additional components like tags and page formats are available. Each of these is crucial to change the post’s visibility, let alone categorize it.
- Once you’ve finished adding anything you want, click publish to publish the post.
- If you’re not ready to post, you can save the post as a draft and then edit it before publishing.
Optimize Your Website for Speed
Your website performance determines users’ satisfaction with your website. A fast website gives an impression of reliability and a ready-to-serve attitude. In contrast, a slow website frustrates customers and leads to an increased bounce rate. You don’t want to frustrate your web visitors.
Enabling browser caching will help your website perform better. Browser caching is the technique of temporarily storing data from your website on the browsers of your users. In this manner, your content can appear in the browser without having to be transferred from the web server, which speeds up your website.
Install and activate a cache plugin to enable caching for your website.
Track Your Website Traffic

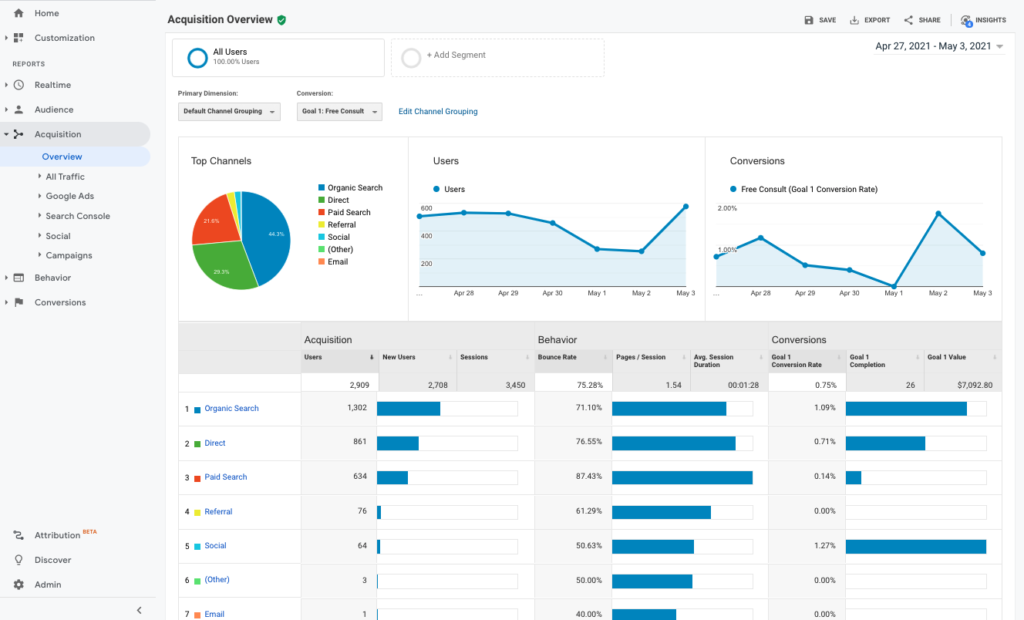
You must begin monitoring your traffic once you’ve written a few posts. You can accomplish this with a WordPress plugin like Google Analytics. You can also use dedicated intelligence software like Similarweb.
The plugin summarizes all the information you might need on the effectiveness of your website’s content performance, including real-time visitor information. You can use the data from your study to make decisions and plan the subsequent postings.
Promote Your Posts and Website
Many website owners and bloggers give up after a month or two of low traffic. While your website may appear to be doing nothing, growth often takes time and effort. If you rely on Google search traffic, it will take some time for your content to be rated higher, but it will happen eventually. Forums, Facebook groups, and Google Communities are excellent places to promote your website’s posts.
Find people who share your interests and inform them about your posts. Don’t spam your links, but be cautious. The best way to spread links to your posts is to offer helpful advice or a stimulating discussion. During these conversations, you can include a link to a post on your website that may go into greater detail about an answer.
Additional Tips for Running Your WordPress Website
Set Up Your Permalinks
Permalinks are permanent links for your posts, pages, or website. It changes very little over a long period of time. Permalinks play an essential role in search engine optimization (SEO). As a result, you should carefully consider the process of creating your permalinks.
You can choose the best permalink structure for your website from among the available formats or create your unique layout for the permalinks.
Create Categories
WordPress categories are a fantastic and straightforward method to organize the content of a similar nature. Additionally, using categories makes it simpler for visitors to find the content they’re looking for.
Using categories, you can eliminate clusters while giving your visitors everything they need.
Create a Custom Homepage
WordPress will provide your default homepage. Your homepage is your visitor’s first impression of your company, blog, or portfolio, so take the time to develop your own with a theme that suits your brand.
Create an About Us Page
The first thing most website visitors check out after the initial content that leads them to your website is the about us page. Not only does an about us page show your audience that you are trustworthy and reliable, but it’s also a way to introduce users to your business or brand fully.
Optimize Your Website for Mobile View
You should ensure that your website is optimized for mobile devices since they account for 52.2% of all web traffic. This includes both phones and tablets. If your website is not mobile-friendly, users will switch to another one.
Website Backups
Creating a regular backup of your website is essential. It is the only way to ensure you have all you need to fully restore your web content if you ever lose access to it or run into technical issues. Several plugins are available that are created expressly for backing up your site content.
Use a Dash Instead of an Underscore
Use Google instead of dashes when naming your files. Your file will look like one long word because Google classifies underscores as joiners. That won’t aid in your SEO efforts. To make it clear that some words are distinct, use dashes. Use www.example.com/this-is-interesting instead of www.example.com/this_is_interesting, for instance.
Widgets in WordPress
In WordPress, widgets are small chunks of content. They are commonly used in website footers and sidebars. Widgets can significantly improve your website’s user experience and interaction, as each widget serves a specific purpose.
As a result, you can use a variety of widgets to distribute various types of content on your website or blog.
MORE: Add videos to your website for better engagement. You can use tools like Movavi to record simple videos.
In Conclusion
A great website is essential, but even better website content is even more crucial. To run a successful website, you must make it a habit to produce valuable and high-quality content regularly. It does not have to be every day; you can choose a specific day of the week and schedule it. That way, even your website visitors know and anticipate your next post.
Create your value-adding website today and begin your journey into a new earning phase. With the help of this step-by-step guide, you can start creating your website for your company, blog, portfolio, or eCommerce store without any prior experience.
Thankfully, the simple-to-use CMS provides completely customizable plans to meet your needs.
Author
Methodology
- Who?
We are SaaS experts: Our specialists constantly seek the most relevant information to help support your SaaS business. - Why?
We are passionate about users accessing fair SaaS pricing: We offer up-to-date pricing data, reviews, new tools, blogs and research to help you make informed SaaS pricing decisions. - How?
With accurate information: Our website manager tests each software to add a Genius Score using our rating methodology to each product. Our editorial team fact-check every piece of content we publish, and we use first-hand testing, value metrics and leading market data.
